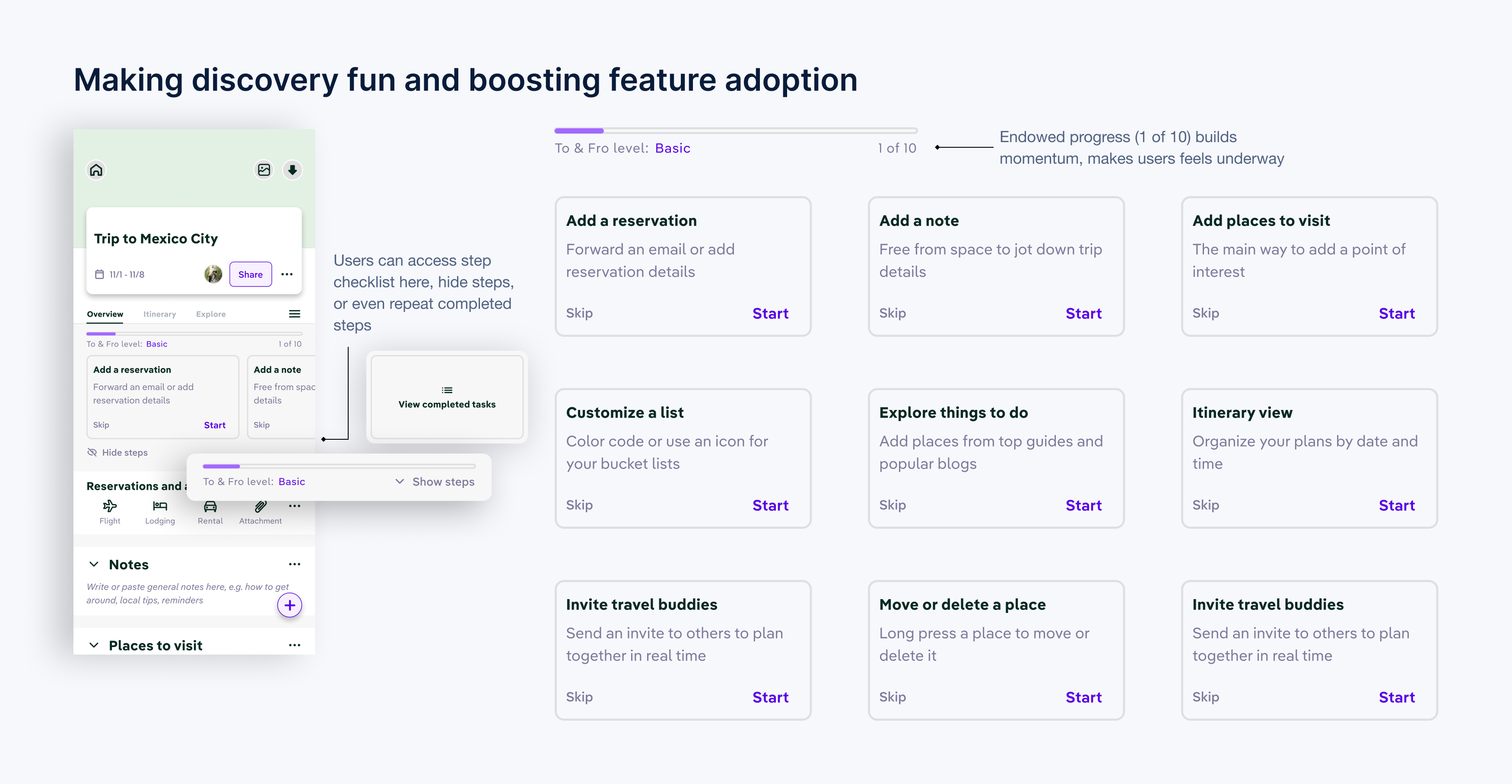
New onboarding checklist
After signup, users were greeted with a four-task onboarding checklist.
Each task was designed to be completed in under five minutes, helping users feel progress immediately.
Small cues embedded in the product nudged users toward high-value features naturally, supporting a smooth and engaging learning curve.